UX UI DESIGN COURSE
UX UI DESIGN COURSE IN CHENNAI
Getting started – Why should you learn UI UX designing/development?
UX Design refers to the term User Experience Design, while UI Design stands for User Interface Design & both these components are extremely crucial to any website or app. UI UX professionals are responsible for the best possible ‘look & feel’ as well as the smooth functionalities of a site. UI UX Designer / Developer is the one of the hottest careers in India, as the companies have now realized its importance.
What is User Experience (UX) design?
User experience design is the complete process of enhancing customer satisfaction and loyalty by increasing the usability, ease of use, and preference provided in the interaction between the customer and the product. The various activities to be carried out by a UX designer would be - Competitor / Customer Analysis, Product Building, Content Development, Wire framing, Prototyping, Assessment/Iteration, Progress Planning, Coordination with Developers, Tracking Goals and Integration, Analysis etc.
What is User Interface (UI) design?
User Interface Design is a process of visually directing the user through a product’s interface through interactive elements and across all sizes/platforms. Enhancing the Look & Feel as well as its Responsiveness & Interactivity can be the main role of an UI designer. The various activities to be carried out by a UX designer would be - Customer Analysis, Design planning, Branding and Graphic development, UI Prototyping, Interactivity and animation, Adaptation to all device screen size, Coordination with developers etc.
Why should I learn UX UI design course?
We are all dependant on a lot mobile apps & web apps today to live a comfortable life.
UX UI Design is arguably the backbone of these apps. Yes, all the mobile apps, games, OTT movie platforms, Ecommerce sites etc are created on the foundation built by UX UI Designers only.
So, the demand for UX UI designers is very high today, with many companies willing to employ fresh candidates with good knowledge in UX UI design.
Why Web D School is considered as the best UI UX Design training institute in Chennai?
In the last 6 years, we have trained 500+ students in UI UX design courses in Chennai.
Most of our UX UI designing students have secured placements in reputed companies with our support.
At our training institute, we provide unlimited lab hours everyday to our UX UI design students to practice.
Our UX UI design course syllabus is very vast & we train our students in every feature of UX UI designing with the help of many tasks, projects & continuous assessments.
We teach many important tools that are being used in the UX UI design industry today.
We also teach Web designing to our UX UI design students, where we cover HTML5, CSS3 in our UX UI design course in Chennai. This will enable our students to gain a competitive edge over many others, while going for interviews.
We assist our students in creating a whole UX UI project as their final portfolio following the Industry pipeline, which would offer them great experience & would also aid them in getting a good job.
We keep our batch sizes small, as it would help us give individual attention to all our students.
UX design training
modules

Module 1 : Introduction to User Experience
- Design Thinking
- User centered design principles
- Starting an UX student project
- Role, Requirement & ROI
- Feature prioritization
- Process models
-
- Waterfall Process model
- Agile Process model
- Scrum Process model

Module 2 : Research
- User experience research techniques
- User personas
- Creating scenarios
- Empathy mapping
- Stakeholder interview
- User stories
- User interviews / observation
- Affinity mapping
- Conducting surveys
- Deconstructing an app/site

Module 3 : Analysis
- Competitor analysis
- User centered analysis
- Data analysis
- Heuristic analysis
- Task flow evaluation
- Attributes, Goals, Perspectives & Pain points
- Google analytics
- Human computer interaction

Module 4 : Design strategy
- Intuitive & Persuasive designing
- Design user flows | user journeys
- Entry points
- Effective content strategy
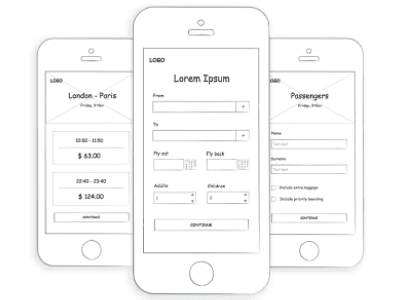
- Low fidelity sketching
- Paper prototype
- Site maps | Process diagrams
- Information Architecture
- Navigational models
- Mental models
- Early usability testing

Module 5 : Sketching, Wireframe & Prototype
- Customer experience framework
- Low fidelity models
- High fidelity models
- Workflows
- Prototype � Web, Mobile & Tablet
- Interactive prototype
- Rapid prototyping � Sprint
- Error handling
- Minimum Viable Product (MVP)
- Tools
-
- Axure
- Balsamiq
- Invision

Module 6 : Testing
- Usability testing
- Remote usability testing
- Task grids
- Feedback analysis
- Reiterate

Module 7 : Case studies
- UX project completion & Documentation
UI design training
modules

Module 1 : Introduction to User Interface design
- UI design process
- Design psychology
- Web, Mobile & Tablet visual designing
- Human factors & Ergonomics

Module 2 : Visual design
- Creating storyboards
- Product design
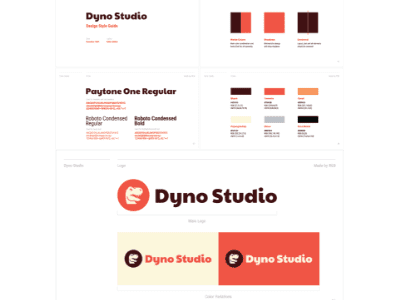
- Colour theory
- Layouts
- Typography
- Iconography
- Infographics
- Branding design
- Image editing
- Web template design
- Creating UI elements
- UI Kits & Image widgets

Module 3 : Design tools
- Photoshop
- Illustrator
- Adobe XD
- Figma
- Sketch

Module 4 : Google Material design
- Google Material design

Module 5 : Visual design output & Documentation
- Visual design output & Documentation

Module 6 : High impact presentations
- High impact presentations
UI development
training modules

Module 1 : HTML5 & CSS3
- Design Engineering
- Building web pages
- Creating responsive layouts
- Designing buttons, tooltips etc
- Interactive prototype
- MVC pattern
- Usability testing
- Cross browser compatibility
- Creating Visual Mockups

Module 2 : Javascript, Jquery, Bootstrap
- An overview
- Basic principles & functionalities

Module 3 : Phonegap & Cordova
- An Overview

Module 4 : Final Portfolio Output
- Final Portfolio Output

Module 5 : Form Handling
- Basics of form Handling