AI-Powered Visual Design Mastery Course
This all-in-one course opens doors to four high-demand careers , making it the perfect choice for aspiring designers and content creators.

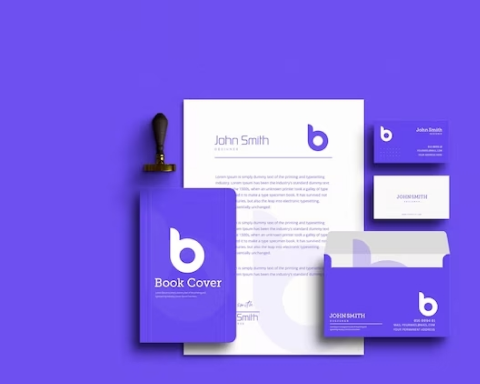
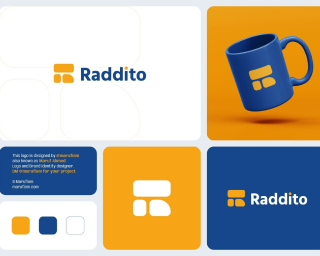
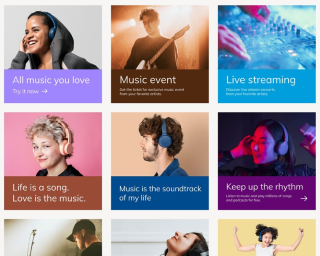
Graphic Design

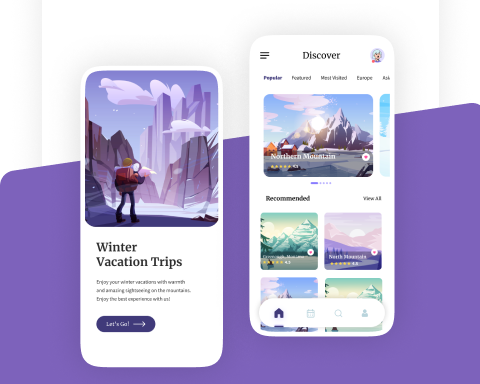
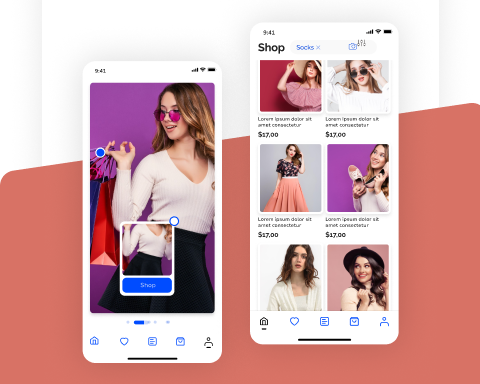
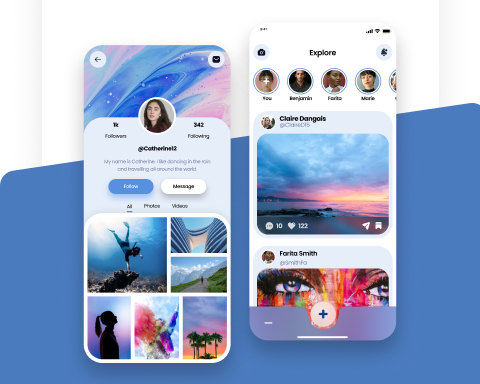
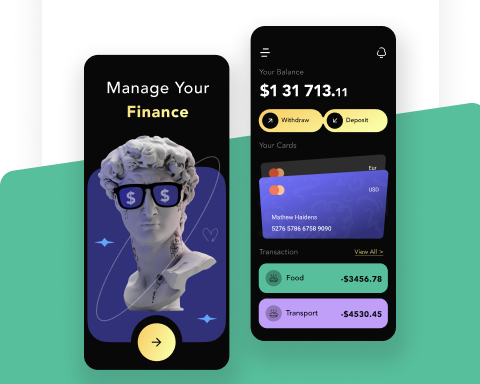
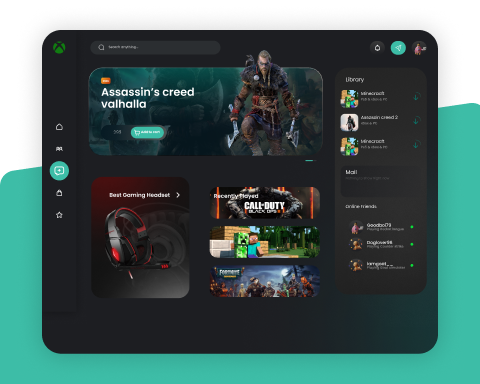
UI Design

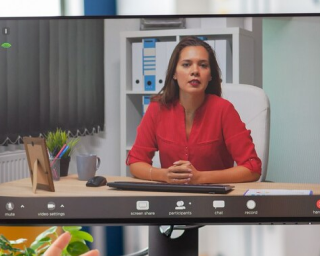
Video Editing

Motion Graphics

































































































.png)
.png)









 Graphic Design
Graphic Design
 Not included
Not included