Cloud technology’s adaptability and versatility allows for new methods of working...
Full stack development course @ Web D School
Full stack web development course - Highlights
Track-Record We have trained more than 1000 students in Web Development in the last 9+ years.
Expansive Curriculum Web page design - Photoshop, Figma; Front end development - HTML5, CSS3, Javascript, Jquery, Bootstrap, React (or) Angular; Back-end development - Python, Django, NodeJS, MongoDB; Cloud services - AWS.
Projects based training In addition to the capstone project, we assign at least 15 projects to our students, in which they build a feature, construct a dynamic page, or create simple applications, among other things.
Doubt clearance sessions We offer doubt clearance sessions regularly. Based on the trainer’s availability, we may also give 1-on-1 sessions for each student.
Exclusive Ebook A reference Ebook that covers all the important topics in a simple manner is provided to the students.
Assessments We have over 20 assessments to measure student progress. Assessments include mini-projects, aptitude tests, crm building process, problem solving etc.
Events & Contests Regular events such as Expert Outreach, Student Presentations, Alumni Connect, and subject-related contests are held on a regular basis.
Career services We support our students with portfolio development, Behance/Linkedin profile creation, soft skills training, mock interviews, interview assistance, and so on.
9+
Years of Excellence
4000+
Students Trained
100%
Placement Record
350+
Students Learning Today
Online Web design & Development Course Syllabus
Our Course Syllabus offers additional topics for the students' advantage.
- Introdution to Figma
- Design Principle
- Webpage Layout Using Figma
- Introduction to Photoshop
- Webpage Layout & Image Optimization
- Introduction
- Working with Text Elements
- Working with Tables, Working with Lists
- HTML5 Div Elements, Positioning
- CSS Style Rule, IDs & Classes and CSS Selectors
- Working with Box Models
- Working with Position
- Working with Animations
- Working with Flex and Grid
- Creating an Singlepage Website
- Creating an Multipage Website
- Creating an Single & Multipage Website with Responsiveness
- Introduction To Bootstrap
- Project (Session - 1)
- Introduction to JavaScript
- Variable Declaration, Data types, & Operators
- Looping & Conditional Statements
- Array and String Methods
- Timing Events
- JS DOM
- JS Timing Events
- Creating a CRUD Operation or Billing Software
- Javascript AJAX
- Anime.js & GSAP, Aos & Owl Carousel
- jQuery-UI Components
- Environmental Setup
- Folder Structure
- Understanding npm
- Understanding Components
- JSX
- Understanding Props
- Understanding State & setState
- Destructuring state and Props
- Binding event handlers
- Keyboard and Mouse events
- Conditional Rendering
- List Rendering & keys
- Styling elements using Class
- Component lifecycle methods
- useState
- useEffect
- useContext
- useMemo and etc.,
- Bootstrap 5
- Browser Router
- MUI components
- Handling http requests
- Axios
- GET & POST request
- Overview of redux
- Difference between Web Design and Web Development
- What is Angular JS
- Migrating to Angular 2+
- Introduction to Angular
- What is Angular?
- Why Angular?
- Getting Started with TypeScript
- Working with tsc
- TypeScript Features
- TypeScript Classess
- Function: Inferring the types
- Interfaces
- Generic Types
- Generic Classes
- Generic Constraints
- Decorators
- Property, Class, Parameter Decorators
- Exports
- External Modules
- Namespace & Mixins
- Setting up Environment
- Setting up an Angular Application
- Basics of component
- Component Decorator
- Component Decorator details
- Creating Components
- Passing data to a Component
- Responding to Component Events
- Component Lifecycle
- Advantage and limitations of component
- One Way & Two Way Data Binding
- Understanding Modules
- Angular Bootstrap Process
- Two way data binding with ngModel
- User Input
- Form Controls in Angular
- Controls and Control Groups
- Form & NgForm
- Validation & Error Handling
- CSS-Forms
- Dependency Injection
- Why dependency injection?
- Dependency Injection Usage
- Configuring the injector
- Injectable Decorators
- Dependency Injection Tokens
- Attribute Directives
- Difference between Directives and Component
- Create new Attribute Directives
- Structural Directives
- Creating Structural Directives
- Directive Metadata
- Directive Types
- Chaining pipes
- Parameters in Pipe
- Custom Pipe
- Async Pipes
- Built In Pipes
- Basic introduction to Router
- Route configuration
- RouteConfig,RouterLink,RouterOutlet
- Child Routes
- Basic introduction to Router
- Services in Angular
- Injecting the HeroService
- An Overview on Providers
- Example on Services
- Event Emitter Class
- Emit Method & Next Method
- Subscribe Method
- Observables
- The RxJS Library
- Observables in Angular
- Practical Usage
- Introduction to CMS and Word Press
- Download and install Word Press
- Download themes and customization
- Page vs. Post and its content type
- Download and working with plugins
- Introduction of Python
- Variable Declaration, and Data Types
- Operator & Looping Statements
- Function & Classes
- File Handling
- OOPs
- Introduction of Django
- Creating the Structure for Project
- Creacting application using Django
- SQL vs MySQL
- Installation, and Showing
- Creating a Table (Projects Fields) Using SQL
- Storing the Data in the Admin and User Panel Using Django
- Node JS Introduction
- Working with File sytem
- Creating a server using Node JS
- Working with html and File sytem connectivity
- Creating a QR-Code Project
- Creating a MVC Concept
- Creating a MVC Concept with other functionality
- Authentication using React and Firebase
- Setting up Environment
- Setting up an React Application
- MongoDB CRUD Operations
- Introduction to Amazon Web Services
- Introduction to Cloud Concepts
- AWS Global Infrastructure Overview
- VPC, Networking and Content Delivery
- AWS Storage and Database
- Serverless and Application Services, Monitoring and Analytics and Cloud Security
- AWS Architecting
- Pricing and Support, Migration and Innovation
Need more details?
Check our Course Ebrochure?
Student Output
Assesment Program
Throughout the Online Web Design & Development Course , our students are assigned the following 22 tasks for assessments to be completed , which would be assessed to provide constructive feedback to them.

An Ebook that covers the
full course
syllabus in depth!
Learn more by referring to our own course materials.
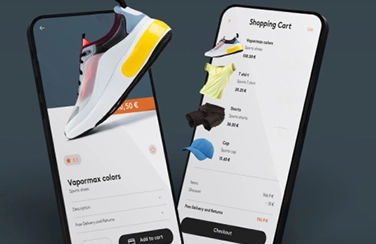
You get to work on these Projects & many more

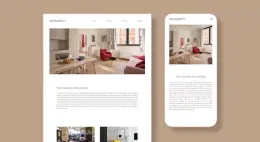
Single Page Design
Learn to design a single-page website using Figma and Photoshop.

Front-end Development
Learn how to develop the single page website using HTML and CSS.

Multipage Website
Creating multiple pages and linking using HTML and CSS Libraries

Mobile First Website
Using Bootstrap Developing Responsive Website.

Interactive Website
Adding Interactivity to the website and dynamically updating the content of the website.

API Integration
Connection to a data source situated at a given Internet address, that can be accessible in a specified way using certain tools.

Web applications
Creating Web applications by creating reusable components using React/Angular

Backend Development
Creating a Management System using Node.js and MongoDB

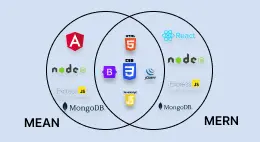
MEAN/MERN Stack Development
Building a Complete Full-stack Webpage Development using MEAN/MERN stack.


Web D School partnering with Linkedin Learning
Stand out to
Recruiters!
Access a vast library of premium Linkedin Learning courses to complement your classroom training with cutting-edge content. Earn certifications from Linkedin, a globally trusted platform, adding credibility to your profile and boosting employability.
21000+ Online courses
A vast library of courses across diverse domains.
Adobe & Microsoft Certificates
Globally recognized certifications to boost your professional credibility.
Github Codespace access
Enhance your coding skills with cloud-based development tools.
Personalised Learning Path
A tailored learning path designed for career goals.
Academic path
@ Web D School
We have carefully designed an academic path that provides enormous value to our students at every stage of their journey.
Fees & Course Tracks
Weekday track
Weekend track
What our Webdians Say

Prasath Govindaraju
Great place to learn Web Design/Web Development. We get contact of experienced trainers which is the best part about this place. At the end of the course, as a Web Developer, all we want is the confidence to say 'Hey I can design this website because I am a good Web Developer!'.
Web Design & Development Course
Web Developer
Venkat
I have completed Front end development course here. It's worthy to learn all designing & development course at Web D School. A very good training system and trainer teach all the concepts clearly. Thank u Web D School.
Web Design & Development Course
Web Developer
Muthuram
I did Web Development for my professional career growth , excellent center to study,great atmosphere ,peaceful place for study.teaching staff Mr.Saravanan performed well to teach a concept of our need,staff are very close with students to clear the doubts thanks web d school
Web Design & Development Course
Software Engineer
Srinivasan
I pursued a Web Design and development course at Web D School. I really learned a lot about web design and development. Trainers are very helpful. If we ask a doubt at any time they will clarify our doubts. The lab session is so flexible. It was very helpful.
Web Design & Development Course
Web Developer
Meena
Best institute to learn new skills..Staffs are knowledgeable and experienced. Right place to spend your money.
Web Design & Development Course
Web Designer



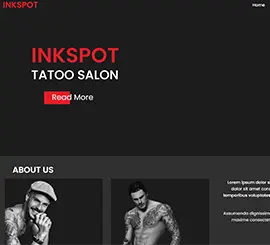
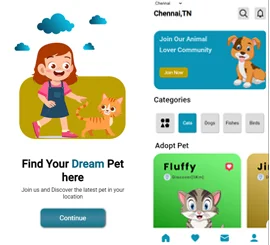
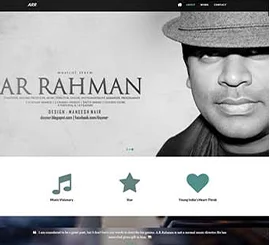
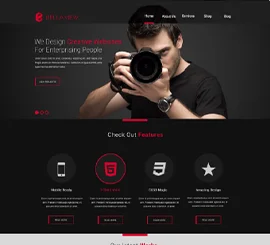
Latest works
Student projects - As part of the course, our students work on a lot of small projects and a few complete projects.
Trending Blogs
Top 25 Interview Questions for Web Designing
If you are someone looking to building a career as a Web Designer, this blog is for you.
5 reasons why you should learn responsive Web Designing
According to Wiki, Responsive web design (RWD) is an approach to web design aimed at crafting sites...
Frequently Asked Questions
Join our club member community now to get free updates and also a lot of freebies are waiting for you or Contact Us
Web Design and Development is the process of constructing a website from scratch & making it purposeful. it includes designing the interface , planning the structure to enhance user experience, writing the code, and constantly updating the site to keep its functionality smooth for the visitors.
Websites form the digital identities of corporate brands. The appearance, content, and design of the website create a huge impact in building the brand image and brand popularity.
Our online web design and development course covers the following topics under web design - information architecture , web graphics design,website structure, User interface, Navigation ergonomics, Website layout, Colours, Contrasts, Fonts, amongst other things.
No! Although that would make the process relatively easier for you, it is not a requirement for our web design and development course.
The online course extends to Six months, spread across 75 sessions of 90 minutes each.
The fee for the online web design and development course is Rs. 58,000 (including GST), in case of a single payment at the beginning. If the payment is to be made in instalments, the full fee would amount to Rs. 64,500 (including GST), the down payment would be Rs 30,000, and the balance would be paid in Four EMIs in the forthcoming months.
You will receive the recorded session videos for all your classes, including the missed ones. You can try to learn from that, & can clear all your doubts in the next live interactive class.