WEB DESIGN AND DEVELOPMENT (Full Stack)
WEB DESIGNING COURSE IN CHENNAI
Web Development Course (Full Stack Development)
Getting started - Why should you learn Web design & development?
Web is the future! Websites have now become an important tool for a business in increasing its sales & revenue, as most of the customers today make their purchase decision based on the company’s website. The web designing & development industry is growing rapidly, & if you are looking to become an all-round web professional by mastering both the ‘Front-end Designing’ & ‘Back-end Development’ of a website, this course Full Stack Development would be ideal for you.
What is website design?
In simpler terms, website design means planning, constructing and updating of websites. In technical terms, web designing is the process of creating a site, where the process involves information architecture, web graphic design, website structure, user interface, navigation ergonomics, website layout, colors, contrasts, fonts, images & icons, authoring using standardized codes, user experience design & Search engine optimization.
What is web development?
Once the website is designed, you may want to make it more purposeful & interactive by adding few functions like Lead generation form, Chat option, Discussion board, Auto-calculations, Data storage etc. The task of coding or programming that enables website functionality is termed as Web development & it mainly deals with the non-design aspect of building websites. Web development ranges from creating plain text pages to complex Web-based applications, client-side/server-side scripting, social network applications, electronic business applications, network security configuration etc.
Full Stack Development course @ Web D School
Our Web designing & development training program (Full Stack Development) has been designed in such a holistic manner that it makes those students taking the course a thorough professional by the end of it. This web design & development course is totally job-oriented with more prominence being given to practical sessions.
By the end of the web design & development course, the student would have worked on few real-time projects as part of his/her training program, & they would receive regular assessment of their works from the industry professionals. We assist the students in designing & developing an advanced website as their final project, which would serve as their showreel & help them secure a good job.
There are many institutes that offer web design & development courses in Chennai, but Web D School has marched ahead of all of them to become the No.1 institute, by offering the best quality training coupled with numerous value additions.
Front end Framework - Photoshop-Figma-HTML-CSS-Bootstrap-Javascript


Module 1 : Figma
- Introdution to Figma
- Design Principle
- Webpage Layout Using Figma

Module 2 : Photoshop
- Introduction to Photoshop
- Webpage Layout & Image Optimization

Module 3 : HTML & CSS
- Introduction
- Working with Text Elements
- Inserting Images & Image Attributes
- Working with Tables, Working with Lists
- HTML5 Div Elements, Positioning
- CSS Style Rule
- Working with CSS Selectors
- Working with Media Queries
- Working with IDs & Classes
- Adding Maps & Media using iFrames
- Creating an Entire Website

Module 4 : Bootstrap
- Introduction To Bootstrap
- Bootstrap Layout
- Bootstrap Classes
- Project (Session - 1)

Module 5 : JavaScript
- Introduction to JavaScript
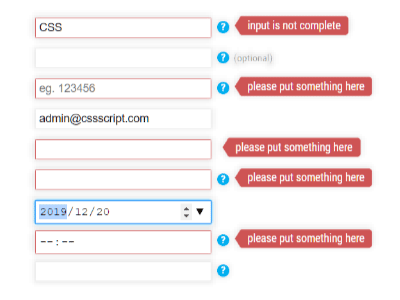
- Javascript Form Validation
- Function & Methods
- Window Events
- Geo Location
- JS DOM
- JS Timing Events
- Javascript AJAX
- Promise and ASYNC / Await
- Javascript Filter, Map, Reduce
- CRUD Operation
- Anime.js & GSAP, Aos & Owl Carousel
- jQuery_UI Components
Front end Framework -
Elective I - React JS

Module 1 : React JS - Introduction
- Environmental Setup
- Folder Structure
- Understanding npm
- Understanding Components
- JSX

Module 2 : Props & State
- Understanding Props
- Understanding State & setState
- Destructuring state and Props

Module 3 : Event Handling
- Binding event handlers
- Keyboard and Mouse events

Module 4 : Template Rendering
- Conditional Rendering
- List Rendering & keys
- Styling elements using Class

Module 5 : Form Handling
- Basics of form Handling

Module 6 : Lifecycle methods
- Component lifecycle methods

Module 7 : React advanced concepts
- Fragments
- Material UI
- Routing
- Hooks

Module 8 : React Plugins
- Bootstrap 5
- Browser Router
- MUI components

Module 9 : http request
- Handling http requests
- Axios
- GET & POST request
Front end Framework -
Elective II - Angular 

Module 1 : Introduction to Web Development
- Difference between Web Design and Web Development
- What is Angular JS
- Migrating to Angular 2+

Module 2 : Angular
- Introduction to Angular
- What is Angular?
- Why Angular?

Module 3 : TypeScript Features
- Getting Started with TypeScript
- Working with tsc
- TypeScript Features
- TypeScript Classess
- Function: Inferring the types
- Interfaces
- Generic Types
- Generic Classes
- Generic Constraints
- Decorators
- Property, Class, Parameter Decorators
- Exports
- External Modules
- Namespace & Mixins

Module 4 : Software Requirements
- Setting up Environment
- Setting up an Angular Application

Module 5 : Understanding Component
- Basics of component
- Component Decorator
- Component Decorator details
- Creating Components
- Passing data to a Component
- Responding to Component Events
- Component Lifecycle
- Advantage and limitations of component

Module 6 : Data Binding in Angular
- One Way & Two Way Data Binding
- Understanding Modules
- Angular Bootstrap Process

Module 7 : Forms in Angular
- Two way data binding with ngModel
- User Input
- Form Controls in Angular
- Controls and Control Groups
- Form & NgForm
- Validation & Error Handling
- CSS-Forms

Module 8 : Dependency Injection in Angular
- Dependency Injection
- Why dependency injection?
- Dependency Injection Usage
- Configuring the injector
- Injectable Decorators
- Dependency Injection Tokens

Module 9 : Introduction to Directives
- Attribute Directives
- Difference between Directives and Component
- Create new Attribute Directives
- Structural Directives
- Creating Structural Directives
- Directive Metadata
- Directive Types

Module 10 : Pipes
- Chaining pipes
- Parameters in Pipe
- Custom Pipe
- Async Pipes
- Built In Pipes

Module 11 : Routing & Navigation
- Basic introduction to Router
- Route configuration
- RouteConfig,RouterLink,RouterOutlet
- Child Routes

Module 12 : Services & Providers
- Services in Angular
- Injecting the HeroService
- An Overview on Providers
- Example on Services

Module 13 : Events in angular
- Event Emitter Class
- Emit Method & Next Method
- Subscribe Method

Module 14 : Observables & RxJS
- Observables
- The RxJS Library
- Observables in Angular
- Practical Usage
Content Management System -
Wordpress 
- Introduction to CMS and Word Press
- Download and install Word Press
- Download themes and customization
- Categories and Tags
- Multimedia in WP
- Page vs. Post and its content type
- Download and working with plugins
Back end development - Elective I -
Python - Django - Node JS - MongoDB

Module 1 : Python
- Introduction of Python
- Operator & Looping Statements
- String Manipulation
- Function & Classes
- Exceptions Handling & File Handling
- GUI using Python

Module 2 : Django
- Introduction of Django
- Creating the Structure for Project
- Creacting application using Django
- Manual testing for the entire project

Module 3 : Node JS
- Node JS Introduction
- Working with Asynchronous Programming
- Node Modules System
- NPM-Node Package Manager
- Express JS
- REST APIs & GraphQL
- Working with Socket

Module 4 : MongoDB
- Introducing MongoDB
- Using MongoDB Shell
- MongoDB CRUD Operations
- Indexing, Aggregation & Replication
- MongoDB Backup Methods
- MongoDB Cloud Services
Back end Development - Elective II -
Java-Spring-Hibernate-SQL 

Module 1 : Java
- Introduction to Java
- Variables, Data Types, Operators & Tokens, Object, Constructors, This Keyword
- Java Object Oriented Programming: OOPs
- Control Structures & Looping, String & Array
- Exection Handling & File Handling & IO
- Collection in Java
- Java Concurrency & Multithreading
- Java APIs

Module 2 :Spring
- Introduction to Spring core
- Dependency Injection/Inversion of control
- Spring MVC
- Spring boot
- Hands-on session on Spring

Module 3 : Hibernate
- Introduction to ORM concepts
- Hibernate
- JPA
- Hands-on session on Hibernate

Module 4 : SQL
- SQL vs MySQL
- Installation, Showing, Creating & Droping Database
- Creating & Droping Table
- Inserting Data & CRUD Basic
- Constrains & ALTER Table
Back end Development - Elective III -
PHP-Larval-SQL 

Module 1 : PHP
- Introduction to PHP
- PHP Functions
- Cookies and Sessions in PHP
- Handling Exceptions

Module 2 : LARAVEL
- Introduction to LARAVEL
- Local Environment setup
- Routes ,Controller,Views
- Database Basic
- Form and Validation
- Middileware and Laravel Session
- Authentication And Authorization

Module 3 : SQL
- SQL vs. MySQL
- Installation,Showing,Creating & Droping Database
- Creating and Droping Table
- Inserting Data and CRUD Basic
- Constrains and ALTER Table
Cloud Computing - AWS 
- Introduction to Amazon Web Services
- Introduction to Cloud Concepts
- AWS Global Infrastructure Overview
- VPC, Networking and Content Delivery
- AWS Storage and Database
- Serverless and Application Services, Monitoring and Analytics and Cloud Security
- AWS Architecting
- Pricing and Support, Migration and Innovation